
How to Style WordPress Navigation Menus
Do you want to style your WordPress navigation menus to change their colors or appearance? While your WordPress theme handles the appearance of your navigation menus, you can easily customize it using CSS to meet your requirements. In this article, we will show you how to style the WordPress navigation menus on your site.
We will be showing two different methods. The first method is for beginners because it uses a plugin and does not require any code knowledge. The second method is for intermediate DIY users who prefer to use CSS code instead of a plugin.
Method 1: Styling WordPress Navigation Menus Using a Plugin
Your WordPress theme uses CSS to style navigation menus. Many beginners are not comfortable with editing theme files or writing CSS code on their own.
That’s when a WordPress styling plugin comes in handy. It saves you from editing theme files or writing any code.
First you need to do is install and activate the CSS Hero plugin. For more details, see our step by step guide on how to install a WordPress plugin.
CSS Hero is a premium WordPress plugin that allows you to design your own WordPress theme without writing a single line of code (No HTML or CSS required). See our CSS Hero review to learn more.
WPBeginner users can use use this CSS Hero Coupon to get 34% discount on their purchase.
Upon activation, you will be redirected to obtain your CSS Hero License key. Simply follow the on-screen instructions, and you will be redirected back to your site in a few clicks.
Next, you need to click on the CSS Hero button in your WordPress admin toolbar.

CSS Hero offers a WYSIWYG (What you see is what you get) editor. Clicking on the button will take you to your website with a floating CSS Hero toolbar visible on screen.

You need to click on the blue icon at the top to start editing.
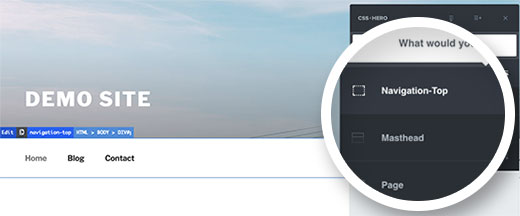
After you click the blue icon, take your mouse to your navigation menu, and CSS Hero will highlight it by showing the borders around it. When you click on the highlighted navigation menu, it will show you the items that you can edit.

In the screenshot above, it shows us top navigation menu container. Let’s assume we want to change the background color of our navigation menu. In that case, we will select top navigation which affects our entire menu.
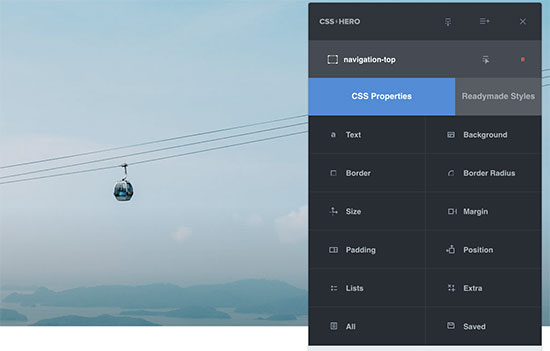
CSS Hero will now show you different properties that you can edit like text, background, border, margins, padding, etc.

You can click any property that you want to change. CSS Hero will show you a simple interface where you can make your changes.

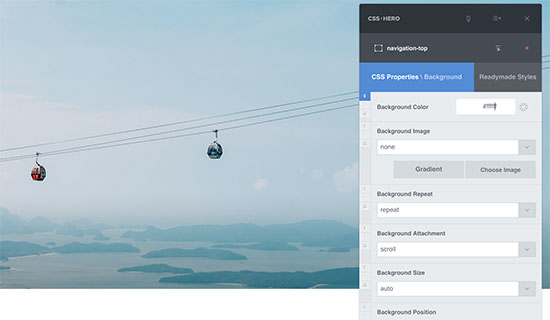
In the screenshot above, we selected background, and it showed us a nice interface to select background color, gradient, image, and more.
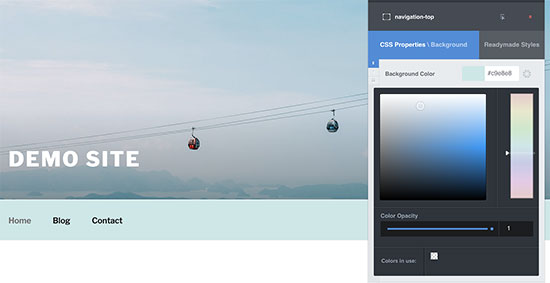
As you make changes, you will be able to see them live in the theme preview.

Once you are satisfied with the changes, click on the save button in CSS Hero toolbar to save your changes.
The best thing about using this method is that you can easily undo any changes that you make. CSS Hero keeps a complete history of all your changes, and you can go back and forth between those changes.
Method 2: Manually Style WordPress Navigation Menus
This method requires you to manually add custom CSS and is meant for intermediate users.
WordPress navigation menus are displayed in an unordered list (bulleted list).
Typically if you use the default WordPress menu tag, then it will display a list with no CSS classes associated with it.
|
1
|
<?php wp_nav_menu(); ?> |
Your unordered list would have the class name ‘menu’ with each list item having its own CSS class.
This might work if you only have one menu location. However, most themes have multiple locations where you can display navigation menus.
Using only the default CSS class may cause conflict with menus on other locations.
This is why you need to define CSS class and menu location as well. Chances are that your WordPress theme is already doing that by adding the navigation menus using a code like this:
|
1
2
3
4
5
6
|
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'primary-menu', ) );?> |
This code tells WordPress that this is where the theme displays primary menu. It also adds a CSS class primary-menu to the navigation menu.
Now you can style your navigation menu using this CSS structure.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
// container class#header .primary-menu{} // container class first unordered list#header .primary-menu ul {} //unordered list within an unordered list#header .primary-menu ul ul {} // each navigation item#header .primary-menu li {}// each navigation item anchor#header .primary-menu li a {} // unordered list if there is drop down items#header .primary-menu li ul {} // each drop down navigation item#header .primary-menu li li {} // each drap down navigation item anchor#header .primary-menu li li a {} |
You will need to replace #header with the container CSS class used by your navigation menu.
This structure will help you completely change the appearance of your navigation menu.
However, there are other WordPress generated CSS classes automatically added to each menu and menu item. These classes allow you to customize your navigation menu even further.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
// Class for Current Page.current_page_item{} // Class for Current Category.current-cat{} // Class for any other current Menu Item.current-menu-item{} // Class for a Category.menu-item-type-taxonomy{} // Class for Post types.menu-item-type-post_type{} // Class for any custom links.menu-item-type-custom{} // Class for the home Link.menu-item-home{} |
WordPress also allows you to add your own custom CSS classes to individual menu items.
You can use this feature to style menu items, like adding image icons with your menus or by just changing colors to highlight a menu item.
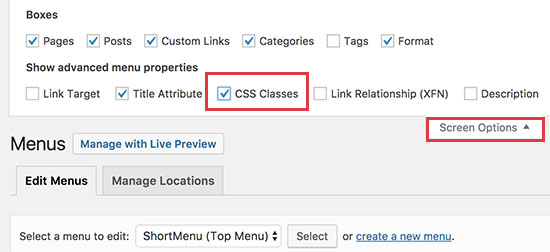
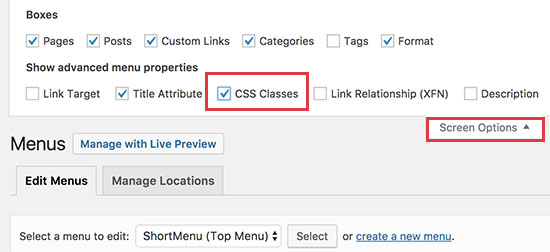
Head over to Appearance » Menus page in your WordPress admin and click on the Screen Options button.

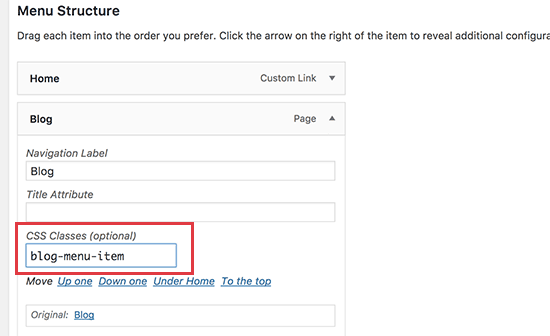
Once you have checked that box, you will see that an additional field is added when you go to edit each individual menu item.

Now you can use this CSS class in your stylesheet to add your custom CSS. It will only affect the menu item with the CSS class you added.
Examples of Styling Navigation Menus in WordPress
Different WordPress themes may use different styling options, CSS classes, and even JavaScript to create navigation menus. This gives you a lot of options to change those styles and customize your navigation menus to meet your own requirements.
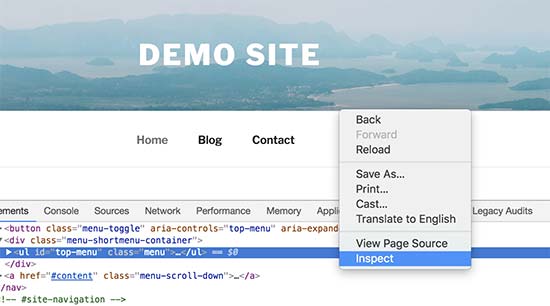
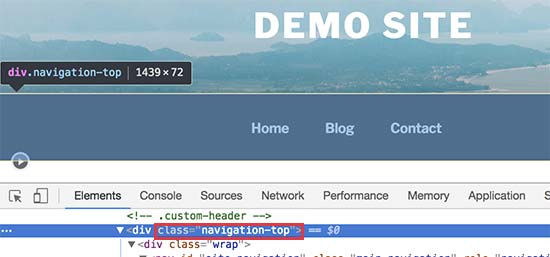
The inspect tool in your web browser will be your best friend when it comes to figuring out which CSS classes to change. If you haven’t used it before, then take a look at our guide on how to use inspect tool to customize WordPress themes.
Basically, you just need to point the cursor to the element you want to modify, right click and then select Inspect tool from browser’s menu.

That being said, let’s take a look at some real life examples of styling navigation menus in WordPress.
1. How to Change Font Color in WordPress Navigation Menus
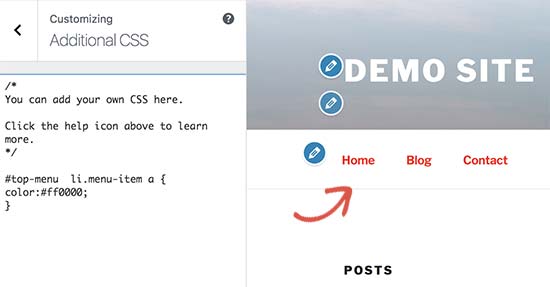
Here is the sample custom CSS that you can add to your theme to change font color of navigation menus.
|
1
2
3
|
#top-menu li.menu-item a {color:#ff0000;} |
In this example, the #top-menu is the ID assigned to the unordered list that displays our navigation menu. You will need to use the inspect tool to find out the ID used by your theme.

2. How to Change Background Color of Navigation Menu Bar
First you’ll need to find out the CSS ID or class used by your theme for the container surrounding navigation menu.

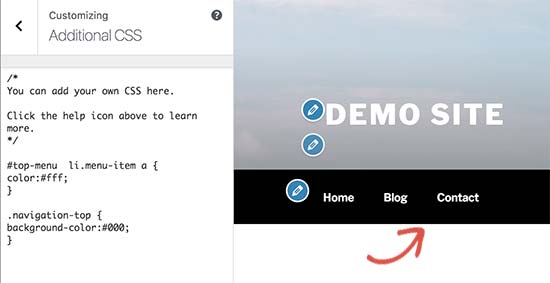
After that you can use the following custom CSS to change background color of navigation menu bar.
|
1
2
3
|
.navigation-top { background-color:#000; } |
Here is how it looked on our demo website.

3. How to Change Background Color of a Single Menu Item
You may have noticed that many websites use a different background color for the most important links in their navigation menu. This link could be a login, sign up, contact, or buy button. By giving it a different color, it makes the link more noticeable.
To achieve this, we will add a custom CSS class to the menu item that we want highlight with a different background color.
Head over to Appearance » Menus and click on the Screen Options button at the top right corner of the screen. This will bring up a fly down menu where you need to check the box next to ‘CSS classes’ option.

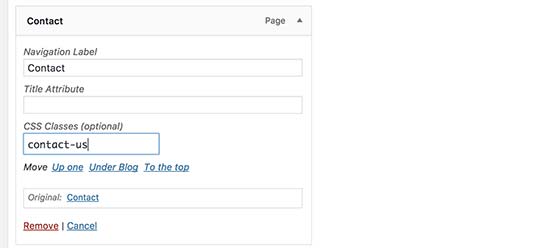
After that you need to scroll down to the menu item that you want to modify and click to expand it. You will notice a new option to add your custom CSS class.

Now you can use this CSS class to style that particular menu item differently.
|
1
2
3
4
|
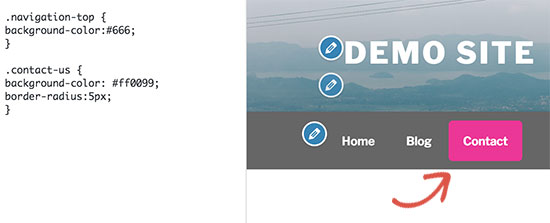
.contact-us { background-color: #ff0099;border-radius:5px;} |
Here is how it looked on our test site.

4. Adding Hover Effects to WordPress Navigation Menus
Do you want your menu items to change colors on mouse-over? This particular CSS trick makes your navigation menus look more interactive.
Simply add the following custom CSS to your theme.
|
1
2
3
4
5
|
#top-menu li.menu-item a:hover {background-color:#fff;color:#666;border-radius:5px;} |
In this example, #top-menu is the CSS ID used by your theme for the unordered navigation menu list.
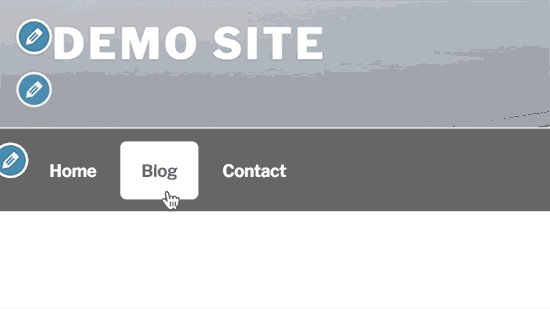
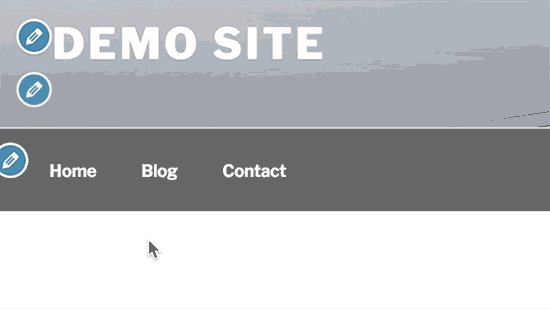
Here is how this looked on our test site.

5. Create Sticky Floating Navigation Menus in WordPress
Normally navigation menus appear on top and disappear as a user scrolls down. Sticky floating navigation menus stay on top as a user scrolls down.
You can add the following CSS code to your theme to make your navigation menus sticky.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
#top-menu { background:#2194af; height:60px; z-index:170; margin:0 auto; border-bottom:1px solid #dadada; width:100%; position:fixed; top:0; left:0; right:0; text-align: right; padding-right:30px} |
Simply replace #top-menu with the CSS ID of your navigation menu.
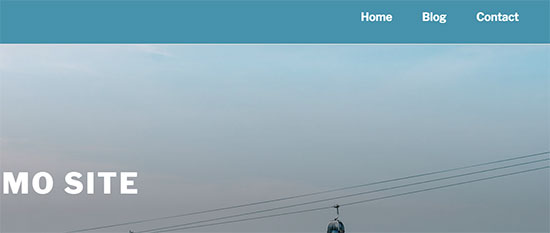
Here is how it looked in our demo:

For more detailed instructions and alternate method, see our guide on how to create a sticky floating navigation menu in WordPress.
6. Create Transparent Navigation Menus in WordPress
Many websites use large or fullscreen background images with their call to action buttons. Using transparent menus makes your navigation blend in with the image. This makes users more likely to focus on your call to action.
Simply add the following sample CSS to your theme to make your navigation menus transparent.
|
1
2
3
|
#site-navigation { background-color:transparent; } |
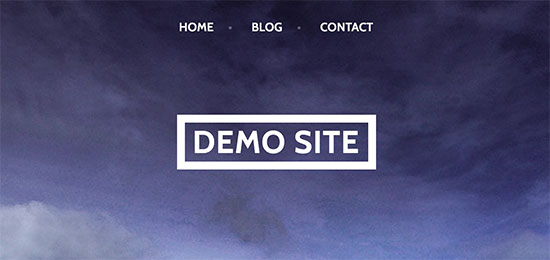
This is how it looked on our demo site.

Depending on your theme, you may need to adjust the position of the header image so that it covers the area behind your transparent menus.
We hope this article helped you learn how to style WordPress navigation menus. You may also want to see our guide on how to add mobile-ready responsive WordPress menu.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.