10+ Best jQuery Plugins for Website Development
I found this list of jQuery Plugins for website development, specifically for frontend developers so I decided to share with my readers. These plugins can also be intergrated into WordPress Themes which I will cover (How to intergrated jQuery Plugins in WordPress Themes) soon.
There are a lot of jQuery plugins freely available for relatively every usefulness you require for your website development or WordPress Theme.
These jQuery Plugins add diverse functionalities to websites depending on which features you want to add to the website or WordPress Theme you are developing.
Below are some of the best jQuery Plugins that you can use in your site or Theme.
Photopile JS
 Photopile JS is a JavaScript/jQuery image gallery that simulates a pile of photos scattered about on a surface.
Photopile JS is a JavaScript/jQuery image gallery that simulates a pile of photos scattered about on a surface.
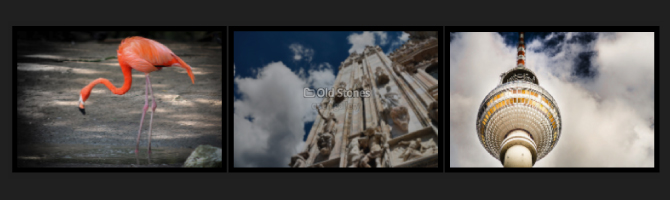
Nano GALLERY

Very simple way to manage your gallery.
Multiscroll.js

Multiscroll.js lets you create divided multi-scrolling pages. Create responsive split pages with two vertical scrolling panels.
Animation

A super simple user friendly jQuery plugin to create page transition with CSS animation.
ScrollMe

A jQuery plugin for you to add simple scrolling effects to different web pages.
SVGMagic

SVGMagic is a fully automated SVG fallback. It is a jQuery plugin that searches for SVG images including backgrounds and inline data images on website and creates PNG versions when the browser doesn’t support SVG.
Simple jQuery Slider

It is a powerful as well as simple jQuery plugin to have wonderful sliders on your site.
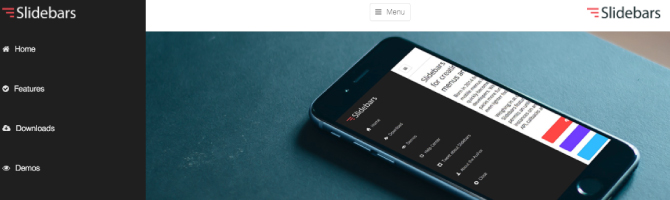
Slidebars

Slidebars is a jQuery framework for creating app-style off-canvas menus and sidebars.
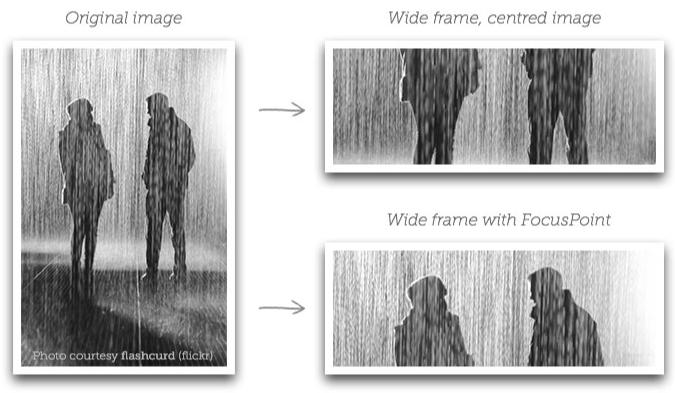
jQuery FocusPoint

You can show images in any container with FocusPoint by ensuring the ‘spare’ parts of your image are cropped out before the important parts. Images look great in this system.
Fluidbox

Fluidbox replicates and improves the lightbox module seen on Medium with different fluid transitions.
Gridscrolling.js

With gridscrolling.js you can have articles with a clear structure. It takes care of layouting, by giving you a path through the mains, and quite easy options to dig in the asides if necessary.
jInvertScroll

jInvertScroll is a lightweight plugin for jQuery that allows you to move in horizontal direction with a parallax effect while scrolling down. It’s extremely easy to setup and requires nearly no configuration.
Vide

Super easy jQuery plugin for video backgrounds.
Dense

Dense is a jQuery plugin that lets you have device pixel ratio aware images and also brings in retina support to your website. Clear the blurry images, be crisp.
All these are free plugins that you can use to enhance your WordPress Theme or that wonderful website you are designing for that client. You will obviously not need all of these plugins in a single WordPress Theme or website design, however, i hope you find the feature you want to add to your project.
Do you have more plugins to share? you can leave comments below.